1.元素最好能有些差异
-
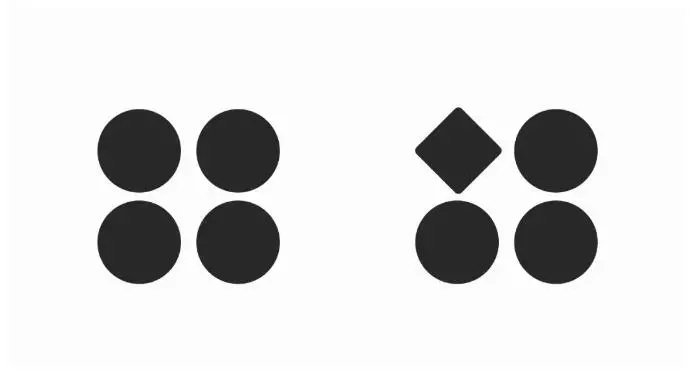
当然使用同一种元素拉进行排版,也不是不可以,可以通过后面的大小、间距来丰富细节,但是对于新手,保险起见,最好还是让元素有些差异,这样比较容易出效果:

2.单个元素需要够精致
-
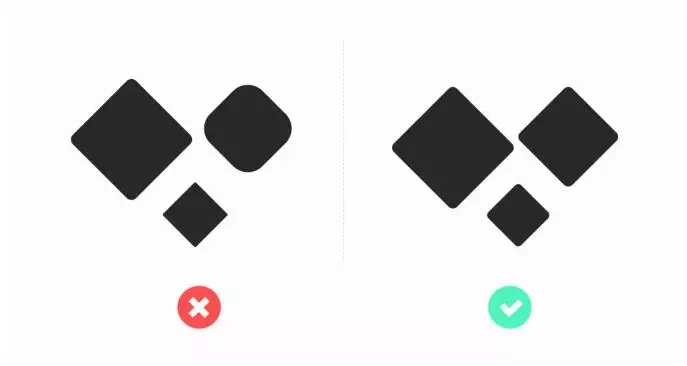
这一步属于打地基环节,单个元素必须要够精致,即使我们刚才最简单的例子,几个方形在一起,也会产生不精致的效果,比如方形圆角大小比例不统一,就会让人感觉不像一套的,很出戏:

当然,如果元素不是几何形状,那注意的事项会更多,后面讲案例的时候会说。
3.元素大小要拉开
-
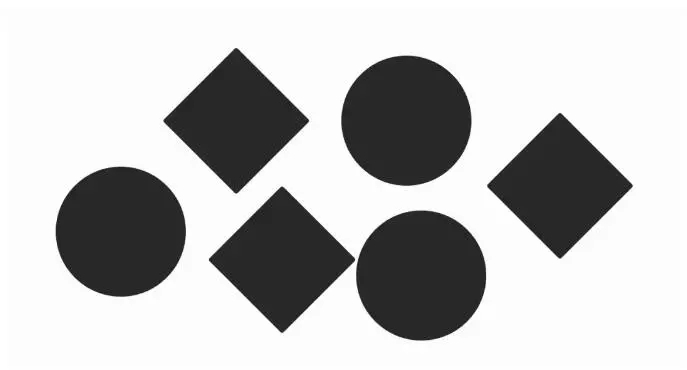
大小的对比是最出效果的一步,比如当元素等大时,就会感觉很死板:

当有了大小对比之后,立马就有点感觉了:
这里我补充两个小技巧,第一个就是,相邻的两个元素千万不能差不多大,否则看起来就像没做完一样,就像下图左侧这个案例一样:
再有一个就是,既然我们要做无规则的元素排列,那就尽量别让人一眼就看出规律来,比如像下图左侧这三个黑色块,依次变小,就很死板:
以上就是关于大小变化的部分。
4.元素间距要疏有密
-
这一步就是希望元素有远有近,不要每个元素都是一样的距离,比如刚才这张图元素的间距就比较平均:

我们加上间距的变化:
5.增大景深,丰富元素的前后关系
-
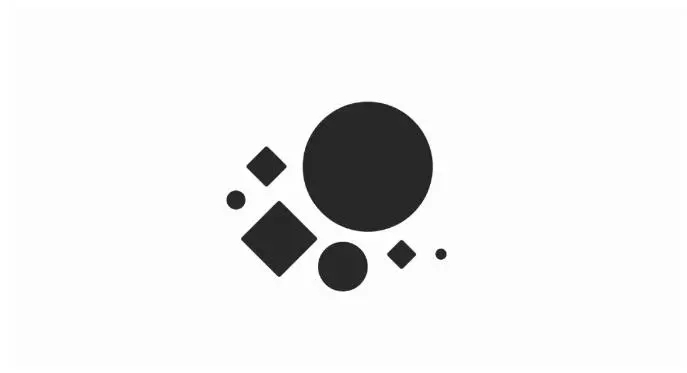
前面的所有步骤都是在一个平面上丰富层次,最后一步就是希望能让元素有一些前后关系,也就是近处的看的清楚些,远处的稍微淡一点,就像照相时候的景深感一样,如下图:
以上就是关于散乱元素排列的技巧原理,下面来一个实际的案例,做一个元素排列的封面。
大概步骤如下:
·元素精致
·元素差异
·元素大小
·元素疏密
·元素景深
·加上文字排版
元素精致
-
首先我们必须要把每一个元素都做到精致,这一步是打地基阶段,比如我们这次用到的元素是有些质感的球体,那质感就相对比较重要了,如果仅仅只是一个填充色就会显得单薄,可以加一些渐变、反光、环境色等等:
很明显右边的球比左边的要精致很多。
元素差异
-
变化是刺激视觉感官的一种方式,如果元素只有单一的一种,难免会有些乏味,所以融入不同的元素会让整体画面更加丰富,其实元素可以有很多种搭配,但最好形式上能有所差异,有主有次,比如下面就是三种搭配方式:
当然如果想同时有三种或多种元素一起搭配也是可以的,但一般我会选择先把一种元素搭配做好,再做多种,我们这里选用第一种搭配方式。
元素大小
-
单个元素已做好,接下来就是开始排布了,我们先把元素都打散放置在一起,如果元素都一样的大,那肯定是不好看的:
所以最先要做的就是让元素有大小变化:
这样看起来就好多了。
元素疏密
-
大小变化已做好,接下来就是元素距离远近的关系,一定是有近有远的,这样看起来才会更有节奏感:
元素景深
-
刚才所做的还都只是在二维平面上,为了继续丰富细节,我们还需要增加一些前后关系,也就是有些元素浅一点在后面,有些元素深一点在前面,后面的还可以做一些模糊处理,如图:
也就是增加一些空间感!
增加文字排版
-
最后一步就是增加文案排版,我们选用一个最常用的板式,文案居中,可以根据文案将元素进行微调,然后在四个角加点修饰:
小结
-
就这样,一个简答的封面就做出来了,里面很详细的讲解了有关于散乱元素排列的方法,其实简单来就是不停的丰富层次,增加细节,最后达到一个理想的效果。个人经验,欢迎交流。